This article is the first instalment in "The GraphQL Trilogy". This is a beginner friendly blog series to help you better understand the working behind GraphQL and its advantages. So, if you were planning to get started with graphQL, congrats 🎉, you've reached the right place. We'll be starting with firstly learning what exactly is GraphQL and its advantages over REST api approach, then over the next blogs we'll be setting up GraphQL with Express server and make queries to backend using a react application. 😱
Let's get started....
What is GraphQL 🤷♂️🤷♂️
In layman terms, GraphQL is a very powerful query language used to communicate data between a client ( the browser ) and a server.
It allows us to structure data driven applications in a much more flexible and efficient way than a RESTful approach. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
A normal graphQL query looks something like this:
{
book(id:2){
name
genre
author{
name
}
}
}

GraphQL and REST
When discussing about graphQL, a basic question arises that how does it compare to the RESTful approach. Is it any better ??🧐
Let's address this question with a small example.
Let's say we have designed a server for a books website which has records for thousands of books about their details like name, genre, rating, reviews, author details, books by the same author, books from same genre and much more. As you can see our dataset can be pretty huge.
Now let's say that for our application we are using REST apis to retrieve the data or to add new records as well. Now to retrieve the data we wish to see we'll have to define:
what are called endpoints. These endpoints identify what kind of data is requested by the client. For example:
domain.com/books
domain.com/book/:id
domain.com/book/:id/author
domain.com/book/:id/author/books
Another thing with RESTful approach is that whenever we make a request we get all the attributes for a record. We can't nitpick the data we want. Something like for a book with id 2 I only want name of the book, genre and and author name. That is something can't be done with REST approach. In order to get such data or some related data like books by author of a given book, we end up making numerous api calls. That is definitely not performance efficient.
In contrast to REST api, the GraphQL approach definitely provides a better solution. GraphQL allows us to nitpick queries to request desired information.
For example, if we want to get name and genre for a book with id 2, its author details and all other books by that author, using graphQL we can simply make a single query like :
{
book(id:2){
name
genre
author{
name
books{
name
}
}
}
}
The query structure might look very similar to a javascript object, however they both are quite different. This is just how the syntax is.
Walking with GraphQL
Up until now we have understood the difference between REST api and GraphQL. But the most important question still remains i.e how exactly graphQL works ?
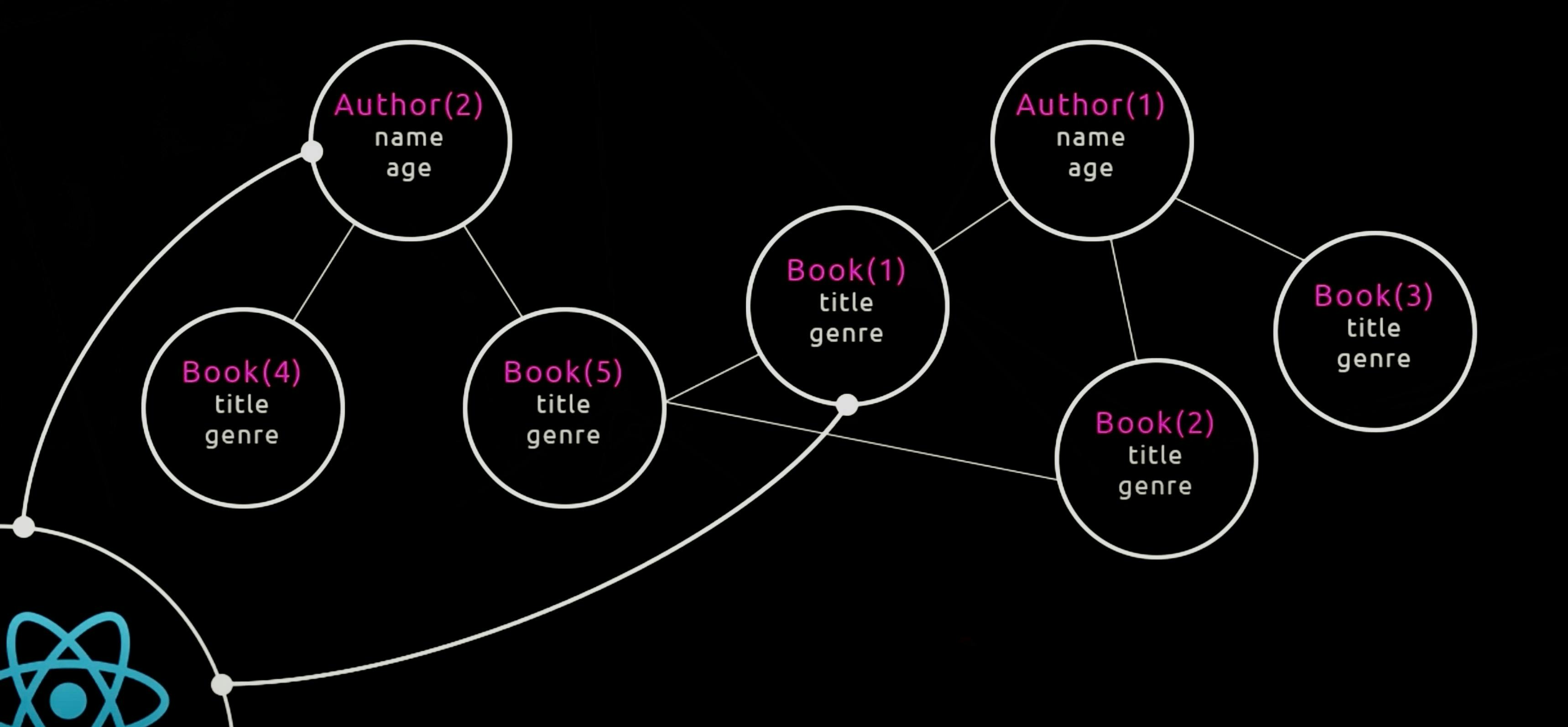
When we were using REST api, we create multiple endpoints as per our requirements. In case of graphQL, we don't have to worry about setting up different endpoints. Instead we have a single supercharged endpoint where we map all of our data onto what is essentially a kind of graph. Something similar to this

So the core idea behind graphQL is that using this single supercharged endpoint we can can jump into this graph at different points. We can land on this graph at different points, then when we are in the graph we can walk to the related data to get that data and send it back to the client. That is how graphQL allows us to write nested queries.
Let's take an example for this:
{
book(id:1){
title
genre
author{
name
age
books{
name
}
}
}
}
Now if we want to retrieve data for this query, then using our endpoint we jump to book node with id 1, get its title and genre, then travel to its author node, get the name and age of the author and then travel further to its books nodes to retrieve books by that author, and return the resulting data. As simple as that.
This being the introduction to graphQL, you might find this all a bit overwhelming, but fear not, as we proceed with our learning you'll better understand the nitty-gritty of graphQL.
Now, I'll conclude this article here and hope you liked this introduction to graphQL and will follow along to learn more concepts of graphQL.

